フォトショっておもしろい!合成写真作ってみたよ。
2013年4月8日、ウェブ制作会社の社員になりました。これからやっていくのは、主にコードを書くこととデザインをすること。最低限のスキルを身につけるために、内定をいただいてからの1ヶ月間、7つの課題を一生懸命やってました。
これからこのブログにテクニカルな要素を入れていくつもりですが、コードの話は難しいのでおいといて、今日は課題を例にとって、デザインのおもしろさをお目にかけたいと思います。フォトショの魔法というやつです。
フォトショの魔法!写真の合成
まずはこの写真を見てください。かわいいね!きれいだね!みんな大好き吉高さん。ういー!

ネットに落ちてる画像を使ったので事務所を通してませんが、個人利用なんで大目に見てください(笑)。実は上の画像、合成です。えっ((((;゚Д゚)))))))
元の画像は下の2つ。


これを切り抜いて調整するといい感じになります。一体何をどうやったんでしょうか?
Photoshopでの写真合成の基本。
世の中にはすごいデザイナーがいて、こんなんどうやって作ったんだと思うことがしばしばです。でも、千里の道も一歩から。基本を積み重ねていけばそこにたどりつけるはず。
今回は作業の様子を記録してなかったので、ざっくりした文章と雑な絵を使って、Photoshopでの合成の基本を紹介します。
1.合成のしくみ
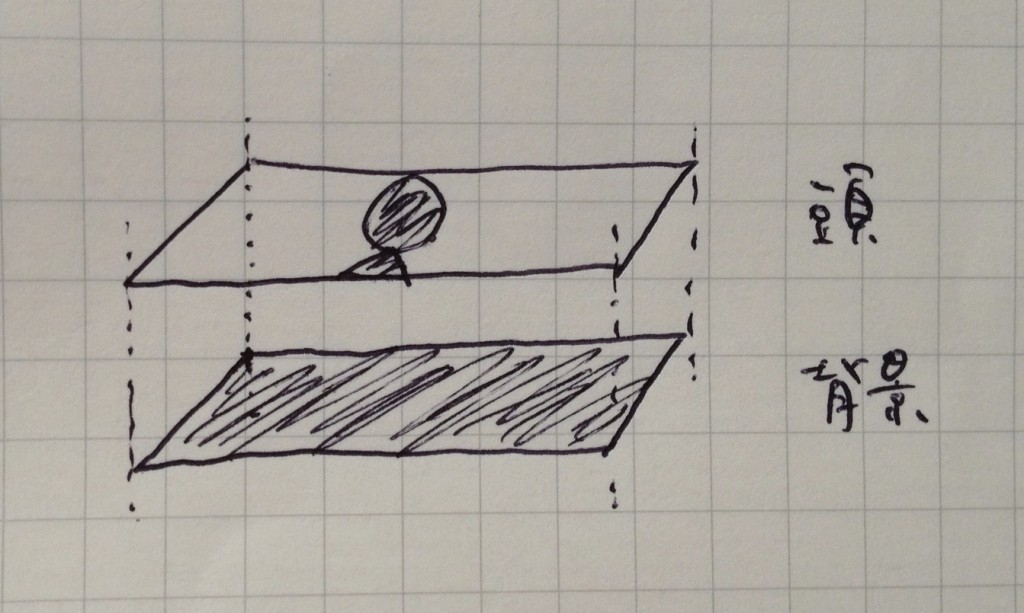
Photoshopというソフトの重要な機能の一つが、レイヤーです。小学校にOHPってありましたよね?透明なシートに文字を書くとスクリーンに写るやつ。あんなシート1枚1枚がレイヤーです。背景とか、顔とか、重ねて表示すると1枚の写真に見えるわけです。

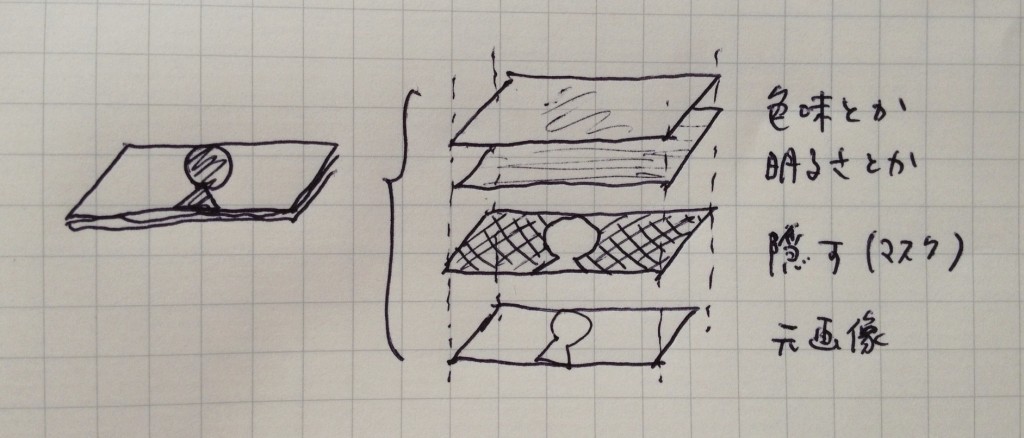
で、レイヤーには、写真や絵が書かれた「画像レイヤー」と、色合いや明るさを調整する「調整レイヤー」というのがあります。あと写真の一部を隠す「レイヤーマスク」ってのもあります。合成するには、まず「マスク」で顔以外の部分を隠して、背景画像となじむように「調整」すればいいんですね!

ちなみに、レイヤーを使わずに元画像を直接いじることもできますが、後もどりできない方法なのでやりません。逆に言えば、レイヤーを使って加工しておけば、後からいつでも好きな変更ができるんですね!
2.合成してみた。
というわけで、理論はわかったのであとは作業するのみ。
(1)まずはレイヤーマスクで顔以外の部分を隠します。このとき使ったのは[ブラシ]と[色域指定]。また詳しく書きますので次いきます。
(2)顔がちょっと彩度高いので、調整レイヤーで彩度をいじります。でも吉高さんの良さが失われていくのでほどほどにしておいて、逆に背景の彩度を少し上げます。
(3)光の感じをあわせるために、調整レイヤーで明るさを上げます。それから一番上にベタ塗りレイヤーを作って、白いスプレーでほわっと光をあてます。
あとちょこちょこっとやればできあがり!簡単ですね!
というわけで最後駆け足ぎみでしたが、フォトショの面白さは伝わりましたでしょうか?ちなみに賢いみなさんはもうお気付きでしょうが、この技術を使えばアイコラできます(笑)。よい子のみなさんはマネしないように!